Dateiformate, Farbsysteme und Bildgrößen
Eine kleine Einführung
in die Pixelschubserei
- Ilka Trohl
- Service
Gemeinsam haben sie nur die drei Buchstaben:
Was ist der Unterschied zwischen JPG, PNG und GIF?
Die drei Buchstaben begegnen uns – und vermutlich Euch – immer wieder, wenn Ihr in irgendeiner Art und Weise mit “Content” zu tun habt. JPG, GIF, PNG – das sind die gängigsten pixelbasierten Grafikformate. Gemeinsam haben sie allerdings nur, dass sie aus drei Buchstaben bestehen – in ihren Eigenschaften unterscheiden sich die Formate zum Teil deutlich. Worauf es abkommt, haben wir Euch in diesem Blog-Beitrag einmal zusammengefasst.
1. DAS JPG
JPG ist das wohl bekannteste Bildformat. Es bietet eine gute Balance zwischen Qualität und Dateigröße und eignet sich am besten für Landschaftsaufnahmen oder Porträts. JPG verwendet eine Komprimierungsmethode, die irrelevante Details, welche nicht oder kaum wahrnehmbar sind, im Bild entfernt, um die Dateigröße zu reduzieren. Das menschliche Auge ist beispielsweise weniger empfindlich für Farbunterschiede als für Helligkeitsunterschiede; daher werden die Farbkomponenten des Bildes normalerweise mit geringerer Auflösung gespeichert als die Helligkeitskomponente. Dies spart Speicherplatz und führt zu einer effektiveren Kompression. Das führt, je nach Kompressionsrate jedoch dazu, dass die Qualität des Bildes beeinträchtigt wird und sogenannte JPG-Artefakte entstehen. Vor allem grafische Darstellungen und einfarbige Flächen leiden stark unter der Komprimierung.


Tipp: Achte vor allem auf den Himmel, dort ist die JPG-Komprimierung am deutlichsten
2. PNG
PNG hingegen ist ein verlustfreies Bildformat, das keine Details im Bild entfernt, um die Dateigröße zu reduzieren. Dies führt zu einer höheren Qualität als bei JPG, jedoch auch zu größeren Dateien. PNG eignet sich am besten für Bilder mit klaren Linien und scharfen Kanten, wie Logos oder Grafiken. Es unterstützt im Gegensatz zu JPG auch transparente Hintergründe, was es zu einer idealen Wahl für den Einsatz im Grafikdesign macht. Auch im Webdesign ist es das beste Format, wenn ein transperenter Hintergrund erforderlich ist.
Warum also nicht immer PNG verwenden? Das Internet bietet doch genug Speicherplatz – warum dieser Ansatz gefährlich ist, wird weiter unten erklärt.

PNG mit transperentem Hintergrund
3 MB

PNG Logo
32 kB
3. GIF
GIF ist ein älteres Format, das hauptsächlich für animierte Bilder oder einfache Grafiken verwendet wird. Es unterstützt nur 256 Farben, was es für Fotos ungeeignet macht, aber für einfache Grafiken oder Animationen ausreichend ist. GIF unterstützt wie auch PNG Transparenz und ist ideal für die Erstellung von einfachen Animationen oder den Einsatz in der Webentwicklung.



animiertes Gif mit 2 Farben
32 kB
Insgesamt gib es kein richtiges und kein falsches Format. Die beste Wahl für Fotografien ist wohl meist JPG, für Grafiken und Logos PNG und für einfache Animationen oder Grafiken GIF. Es ist jedoch wichtig zu beachten, dass jedes Format seine eigenen Vor- und Nachteile hat und dass die Wahl des richtigen Formats von der Art des Bildes und dem Verwendungszweck abhängt. Nur so kann sichergestellt werden, dass Bilder immer in der bestmöglichen Qualität und Größe exportiert und dargestellt werden.
Farbsysteme einfach erklärt: RGB oder CMYK?
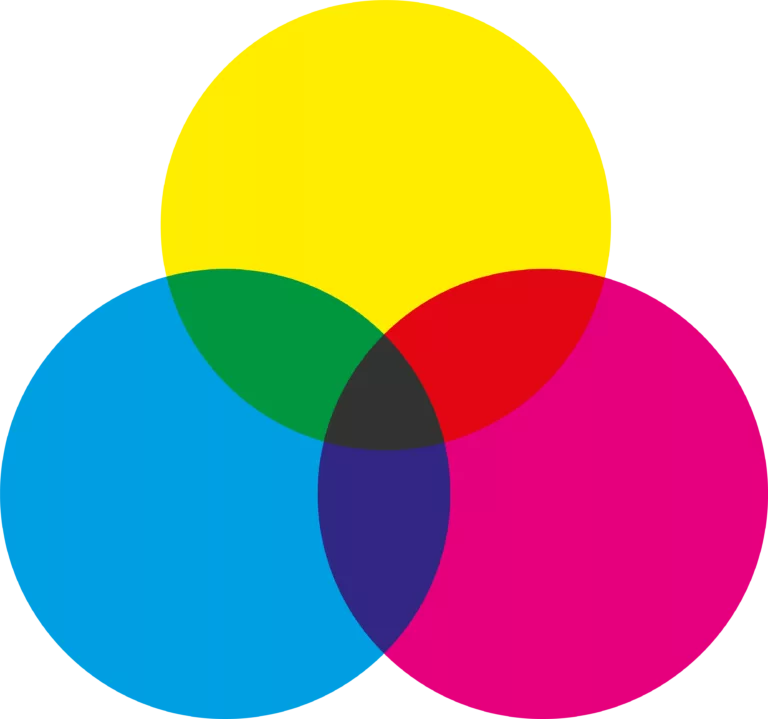
CMYK steht für Cyan, Magenta, Gelb und Schwarz und ist das am häufigsten verwendete Farbsystem für den Druck. Es ist ein subtraktives Farbsystem, das bedeutet, dass es durch die Reduzierung von Farbe alle anderen Schattierungen erzeugt werden. Das System der subtraktiven Farbmischung ist vielen bereits intuitiv bewusst. Sei es durch Kunstunterricht zur Schulzeit oder eigene Experiment mit Farbe. Werden an einer Stelle beispielsweise das türkis-blaue Cyan und Gelb gemischt, so ergibt sich die Farbe Grün. Alles kann mithilfe von Schwarz abgedunkelt oder durch weniger Farbauftrag aufgehellt werden. Jede Stelle des Bildes hat genau festgelegt Prozentzahlen für Cyan, Magenta, Gelb und Schwarz – so ergibt sich das gesamte Bild.

subtraktives Farbsystem
CMYK eignet sich am besten für gedruckte Materialien wie Broschüren, Flyer und Plakate, wird Farbe und Tonwert jedoch auf einem leuchtenden Display angezeigt, muss andersherum gedacht werden. Hier kommt RGB ins Spiel.
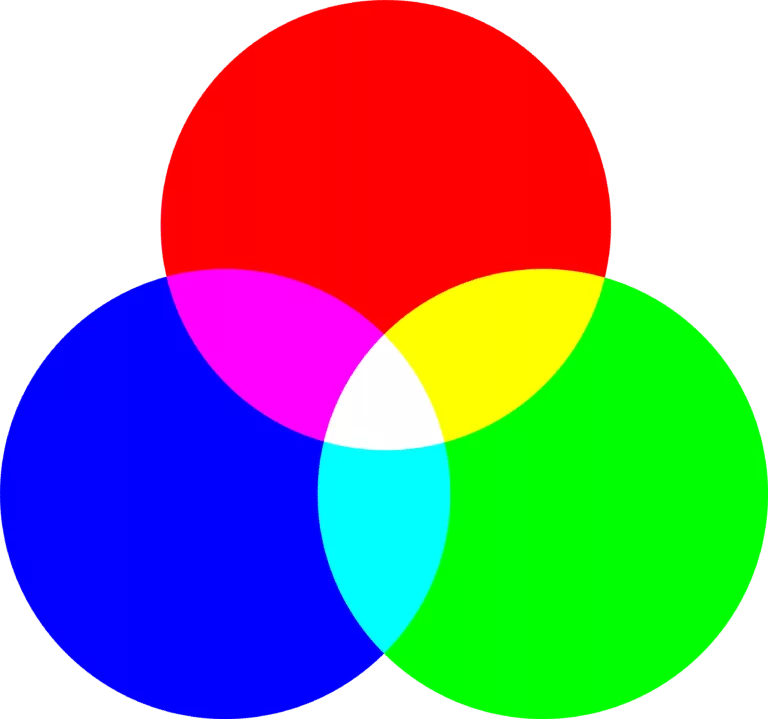
RGB steht für Rot, Grün und Blau und ist das am häufigsten verwendete Farbsystem für Displays. Es ist ein additives Farbsystem, was bedeutet, dass durch die Kombination von Rot, Grün und Blau alle anderen Farben erzeugt werden. Je höher der Anteil einer Farbe ist, desto heller leuchtet die betreffende Stelle des Displays. Sind sowohl der Rot-, als auch der Blau-, und Grünwert auf 100%, leuchtet die Stelle Weiß. Sind alle auf 0%, leuchtet das Display an dieser Stelle nicht und erscheint Schwarz, sind nur Grün und Rot an, ergibt sich Gelb daraus.

additives Farbsystem
RGB eignet sich am besten für digitale Medien wie Webseiten, Social Media und Videos, da diese Medien auf Displays angezeigt werden.
Beim Umwandeln von Farben von einem System in ein anderes muss berücksichtigt werden, dass nicht alle Farben in einem anderen System darstellbar sind. Zum Beispiel gibt es einige leuchtende Farben, die in RGB angezeigt werden können, aber nicht in CMYK gedruckt werden können. Wenn Sie also ein Design für den Druck erstellen, müssen Sie sicherstellen, dass Sie das richtige Farbsystem verwenden und Ihre Farben für den Druck optimieren. Druckereien geben meist Vorgaben und Farbsysteme auf ihrer Website an. Mehr zur Installation und Anwendung von Farbsystemen gibt es hier.
Die Unterschiede und Zusammenhänge von Pixel, DPI und PPI
Pixel sind die kleinsten Bildpunkte auf einem Display. Die meisten Bildschirme haben heutzutage mindestens eine Full HD-Auflösung von 1920 x 1080 Pixeln. Hochwertigere Bildschirme haben eine noch bessere Auflösung, wie beispielsweise 4K mit 3840 x 2160 Pixeln. Als Einheit, in der die Auflösung gemessen wird, wird Pixel oft als px abgekürzt.
PPI steht für “Pixels per Inch” und bezieht sich auf die Anzahl der Pixel in einem Zoll auf einem digitalen Bildschirm. Je höher die PPI-Zahl, desto schärfer und detaillierter wird das Bild auf einem Bildschirm dargestellt.
DPI steht für “Dots per Inch” und bezieht sich auf die Druckauflösung von Bildern. Papier hat selbstverständlich keine Pixel, doch die zu druckende Datei besteht aus kleinsten Teilen bzw. Punkten. Je mehr dieser Punkte sich auf einem Inch befinden, desto schärfer und detaillierter wird das Bild gedruckt.
Eine höhere Auflösung führt zu mehr Pixeln und somit zu einer höheren PPI-Zahl. Wenn ein Bild mit höherer PPI-Zahl gedruckt wird, erhöht sich die DPI-Zahl, da mehr Punkte auf einer Stelle gedruckt werden müssen.
In der Regel sollten Bilder für den Druck eine Auflösung von mindestens 300 dpi haben, während Bilder für den Bildschirm etwa 72 ppi bis 96 ppi haben sollten, je nach Anzeigeleistung und Verwendungszweck.
Bilder für soziale Medien: Die ideale Größe für Posts auf Instagram, Facebook und Co.
Instagram bietet verschiedene Formate. Die empfohlenen Größen betragen:
Für Bilder in Beiträgen: 1080 x 1080 px
Für Stories: 1080 x 1920 px
Für Reels: 1080 x 1920 px
Pinterest ist eine Plattform für visuelle Inspiration. Empfohlen werden:
Für Bilder 1000 x 1500 px sowie 1000 x 1000 Pixel
LinkedIn ist eine Plattform für berufliche Kontakte und Networking. Hier betragen die empfohlenen Größen:
Für Bilder: 1200 x 628 px
Für Anzeigen: 1536 x 768 px
Facebook hat eine Vielzahl von Funktionen. Empfohlen werden folgende Größen:
Für Beiträge: 1200 x 630 px
Für Stories: 1080 x 1920 px
Für Link-Anzeigen 1200 x 628 px
Karussell-Anzeigen 1080 x 1080 px
Bildgröße für Webdesign
Bildgrößen sind entscheidend für Webdesign, da sie die Ladezeit der Website beeinflussen, aber auch die Ästhetik und das Layout. Es gibt nichts Schlimmeres, als ein Bild, das unscharf oder verzerrt ist, weil es zu klein oder zu groß ist.
Zunächst ist es wichtig zu verstehen, dass es zwei verschiedene Arten von Bildgrößen gibt: die tatsächliche Größe und die Dateigröße. Die tatsächliche Größe bezieht sich auf die Abmessungen des Bildes in Pixeln, während die Dateigröße die Größe des Bildes in Kilobyte (KB) oder Megabyte (MB) angibt.
Für Webdesigns sollten Bilder mit einer tatsächlichen Größe von 1920 Pixeln in der Breite und einer Dateigröße von weniger als 500 KB verwendet werden. Wird jedoch auf eine schnellere Ladezeit der Website abgezielt, kann die Größe auf 1080 Pixel in der Breite reduziert werden.
Um sicherzustellen, dass die Bilder auf allen Geräten optimal dargestellt werden, sollte auch auf die Bildauflösung geachtet werden. Eine Auflösung von 72 dpi ist für Webdesigns ausreichend, da sie die Ladezeit der Website nicht beeinträchtigt und dennoch eine gute Qualität bietet.
Je nachdem wie groß das Bild angezeigt werden soll, und wie wichtig eine scharfe Auflösung im Zusammenhang ist, sollte das Bild insgesamt unter einem MB groß sein, idealerweise zwischen 100 und 500 KB.
Bildgröße und SEO: Warum die richtige Größe für Suchmaschinen wichtig ist
Wenn Bilder zu groß sind, können sie die Ladezeit der Website erheblich verlangsamen, was sowohl die Benutzererfahrung als auch das Suchmaschinen-Ranking beeinträchtigen kann (also wie weit oben die Seite beispielsweise bei Google angezeigt wird).
Wenn eine Website langsam lädt, werden Benutzer oft frustriert und verlassen die Seite, bevor sie überhaupt vollständig geladen ist. Diese hohe Absprungrate hat eine negative Auswirkung auf das Ranking in Suchmaschinen. Google hat sogar bestätigt, dass die Ladezeit einer Website an sich bereits ein wichtiger Ranking-Faktor ist. Daher ist es wichtig, die Bildgröße zu optimieren, um sicherzustellen, dass die Website schnell lädt und die Benutzererfahrung verbessert wird.
Darüber hinaus können zu große Bilder die Bandbreite der Website beanspruchen und unnötigen Speicherplatz auf dem Server verbrauchen. Eine Website mit vielen großen Bildern kann daher zusätzliche Kosten für Hosting und Bandbreite verursachen.
Es ist aber auch wichtig zu beachten, dass Bilder nicht zu klein sein sollten, da dies die Bildqualität beeinträchtigen und dazu führen kann, dass das Bild unscharf oder verpixelt aussieht. Professionelle Webdesigner legen aus diesem Grund für jedes Bild die Werte bewusst fest, um die optimale Balance zu finden.
Bilder für den Druck vorbereiten: Die richtige Auflösung und Farbmodus wählen
Falschen Dateieinstellungen können beim Druck zu unschönen Ergebnissen führen. Das Erstellen von Druckdaten besteht im Wesentlichen immer aus diesen drei Teilen:
Der erste Teil einer richtigen Druckvorbeiteritung besteht in der Wahl der Auflösung. Diese wird wird in der Einheit “dpi” angegeben, was für “dots per inch” steht. Dabei gibt die Anzahl der dpi an, wie viele Pixel auf einem Zoll des Drucks zu finden sind (siehe “Die Unterschiede und Zusammenhänge von Pixel, DPI und PPI“).
Eine gängige Faustregel besagt, dass für den Druck eine Auflösung von mindestens 300 dpi benötigt wird, um ein qualitativ hochwertiges Ergebnis zu erzielen. Es ist jedoch wichtig zu beachten, dass die erforderliche Auflösung je nach Druckart und -größe variieren kann. Für große Formate wie Plakate kann eine Auflösung von 150 dpi ausreichen, während für hochwertige Fotobücher eine Auflösung von 400 dpi erforderlich sein kann. Druckereien geben auf ihrer Website, per Mail oder telefonisch Auskunft, welche Auflösung für das jeweilige Projekt vorgegeben ist.
Der zweite Teil bei der Vorbereitung von Bildern für den Druck ist der Farbmodus bzw. Das Farbsystem. Im digitalen Bereich wird meistens der RGB-Farbmodus verwendet, der aus den Grundfarben Rot, Grün und Blau besteht. Beim Druck hingegen wird der CMYK-Farbmodus verwendet, der aus den Farben Cyan, Magenta, Gelb und Schwarz besteht, welche sich auch als Farbbehälter in kleinen Druckern im Büro oder Zuhause finden lassen.
CMYK kann viele leuchtende Töne nicht darstellen, die von Displays hingegen angezeigt werden können. Um ungewollte Farbabweichungen und Abdunklungen zu vermeiden, sollten Bilder für den Druck immer im CMYK-Modus gespeichert werden.
Für noch bessere Ergebnisse sorgen Farbsysteme wie ISO Coated V2. Diese können bei den meisten Programmen beim PDF-Export eingestellt werden, am besten wird jedoch das Dokument bereits im richtigen, von der Druckerei vorgegebenen Farbsystem verwendet. Farbsysteme – bei professionellem Arbeiten unerlässlich – sind spezielle Systeme für den Druck, die sicherstellen, dass die Farben auf Papier und allen anderen erdenklichen Materialien so genau wie möglich wiedergegeben werden. ISO Coated ist eines der Standard-Farbsysteme für Druck auf gestrichenem Papier. Coated-Papiere haben eine glatte, beschichtete Oberfläche, die dazu beiträgt, dass die Farben lebendiger und heller erscheinen. Im Gegensatz dazu bezeichnet Uncoated eine raue, unbeschichtete Oberfläche, die dazu beiträgt, dass die Farben matt und gedämpfter wirken. Das Farbsystem ISO Uncoated würde dementsprechend für ungestrichene Materialien verwendet werden. Für den Druck ist es wichtig, das richtige Farbsystem zu wählen, um sicherzustellen, dass die Farben auf dem Druckprojekt korrekt wiedergegeben werden.